
Release: 23-07-2014
- Pomiar Inscreen i Dwell
- Zmiany w AdOcean API
 Pomiar Inscreen i Dwell
Pomiar Inscreen i Dwell
Wybór wskaźników opisujących wyniki kampanii w AdOcean zostaje właśnie rozszerzony o pomiar inscreen i dwell. Inscreen zostaje zliczony, gdy przynajmniej 50% powierzchni kreacji było widoczne dla użytkownika przez przynajmniej 1 sekundę, natomiast dwell mówi, że użytkownik najechał myszką na kreację i wskaźnik myszy znajdował się nad kreacją przez co najmniej jedną sekundę. Nowe wskaźniki obejmują m.in.: inscreen i dwell, czasy trwania inscreen i dwell, czasy do inscreen i dwell, rozkład w czasie, non-inscreen wraz z informacją o przyczynie braku zliczenia, i in. Domyślnie wskaźniki inscreen/dwell są dostępne tylko dla konta administracyjnego. Na żądanie mogą zostać włączone także dla wybranych Reklamodawców lub Sprzedawców.
Interfejs
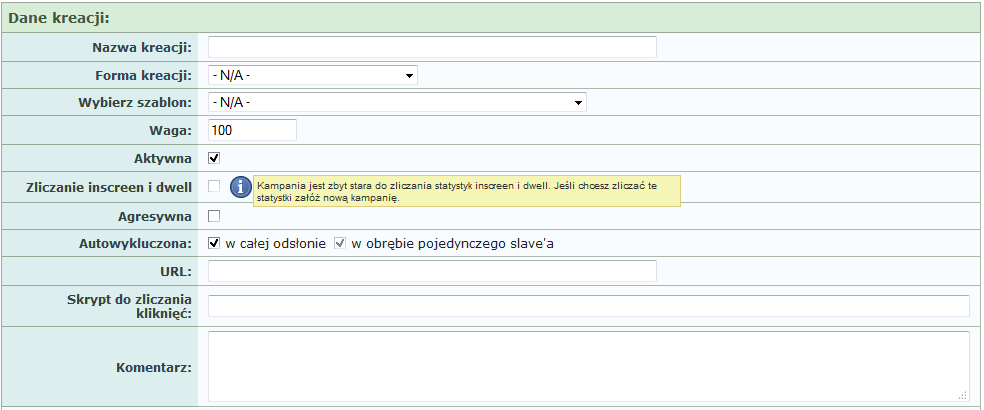
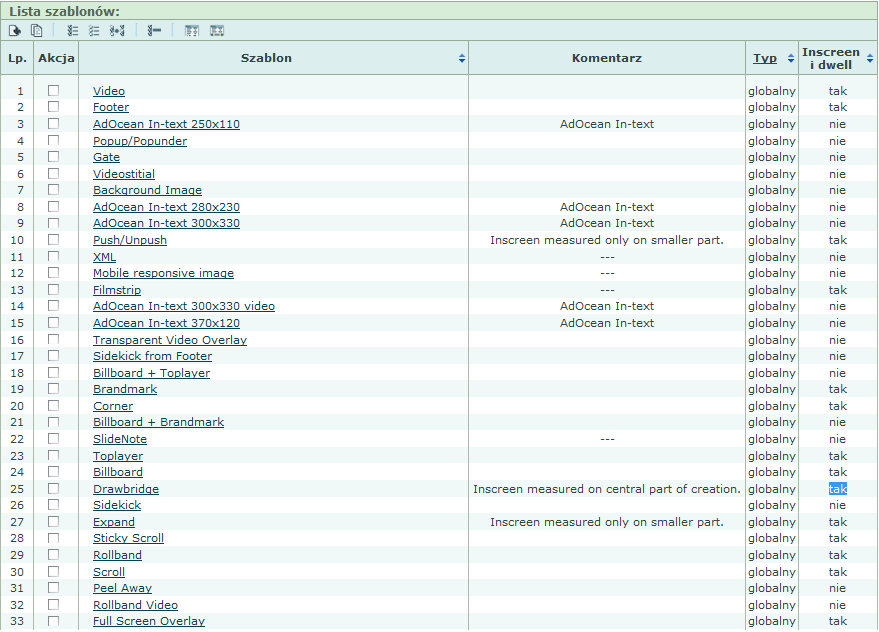
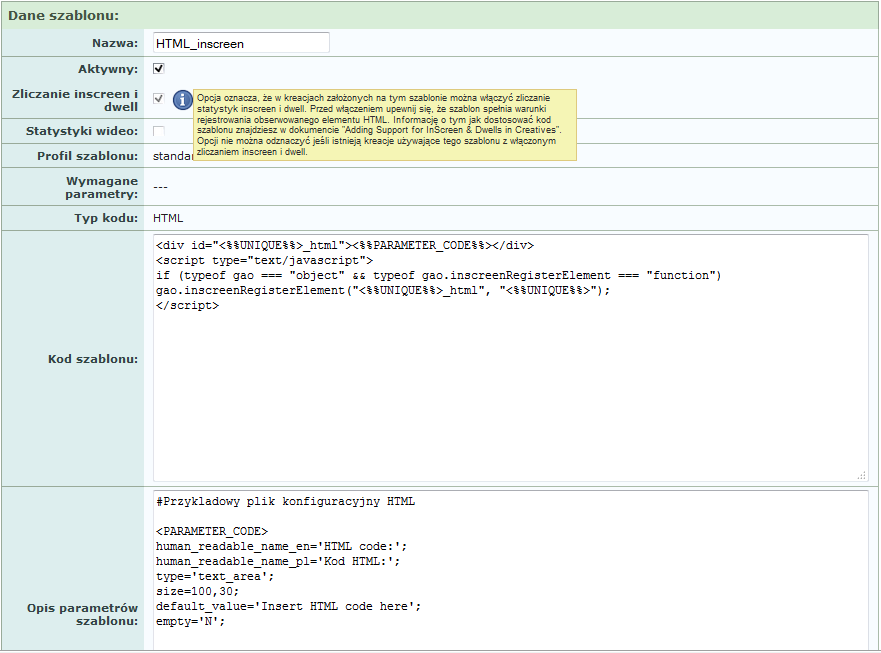
Użytkownikom posiadającym dostęp do funkcjonalności zostanie zaprezentowane dodatkowe pole w widoku edycji kreacji (Rysunek 1), dzięki któremu możliwe będzie włączenie lub wyłączenie pomiaru inscreen/dwell dla danej kreacji. Jeśli kreacja tworzona jest z szablonu, należy wybrać taki, który wspiera pomiar inscreen/dwell - tylko dla takich szablonów opcja pomiaru będzie dostępna. Lista szablonów kreacji została uzupełniona o dodatkową kolumnę (Rysunek 2), wskazującą czy dany szablon obsługuje inscreen/dwell. Aby dostosować nowy szablon, do kodu musi zostać wstawiony dodatkowy element HTML (Rysunek 3). Zostało to już zrobione dla najpopularniejszych szablonów globalnych (jest na nich oparte 98% ruchu pochodzącego z szablonów globalnych). Funkcjonalność dostępna jest także dla kreacji nie korzystających z szablonów: w kreacjach SWF lub IMG wystarczy zaznaczyć odpowiedni checkbox, w JS i HTML wymagane jest nieco więcej dodatkowej pracy (wstawienie wspomnianego wyżej elementu HTML).

Rysunek 1: Edycja kreacji

Rysunek 2: Lista szablonów kreacji

Rysunek 3: Edycja szablonu - tworzenie kodu pozwalającego na pomiar inscreen/dwell w kreacji HTML (dodatkowy kontener DIV)
Statystyki
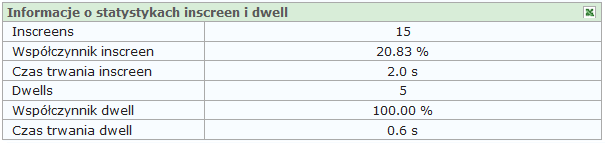
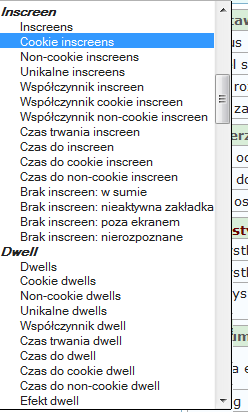
Dokumentacja zaawansowanego zastosowania oraz implementacji dostępna jest w oddzielnym pliku, natomiast definicje nowych wskaźników zostały dodane w sekcji Definicje w prawym górnym rogu widoku statystyk. Główny widok statystyk został wzbogacony o nową tabelę prezentującą krótkie podsumowanie (Rysunek 4). Lista rozwijana z wyborem statystyk (umieszczona w lewym górnym rogu widoku) została także zmodyfikowana i obecnie prezentuje listę dostępnych statystyk podzielonych na kategorie (nowe wskaźniki inscreen/dwell zostały przedstawione na rysunku 5).

Rysunek 4: Podsumowanie dla inscreen/dwell

Rysunek 5: Nowe elementy na liście wyboru statystyk
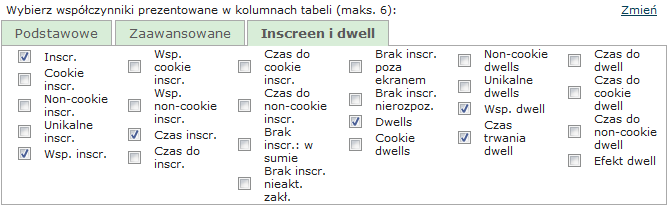
Została także dodana nowa zakładka w oknie wyboru wskaźników do tabeli (Rysunek 6).

Rysunek 6: Zakładka Inscreen i dwell
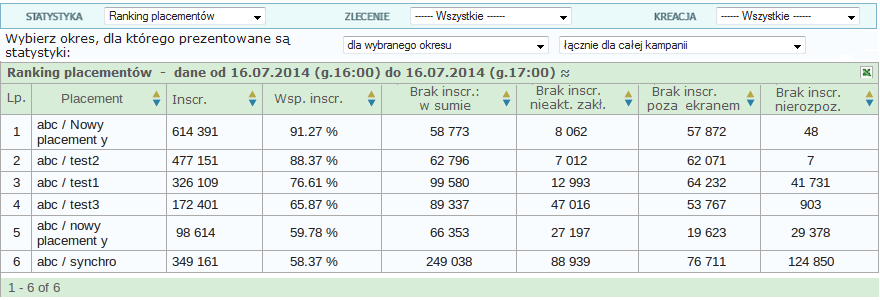
Wskaźnik Non-inscreens informuje, że użytkownik nie widział danej reklamy. Dalszy podział obejmuje przyczynę, dla której kreacja nie była widziana: kreacja wyświetlona w nieaktywnej zakładce, kreacja poza obszarem widocznym na ekranie użytkownika oraz inne (nierozpoznane) (Rysunek 7).

Rysunek 7: Ranking placementów z prezentacją wskaźników non-inscreen
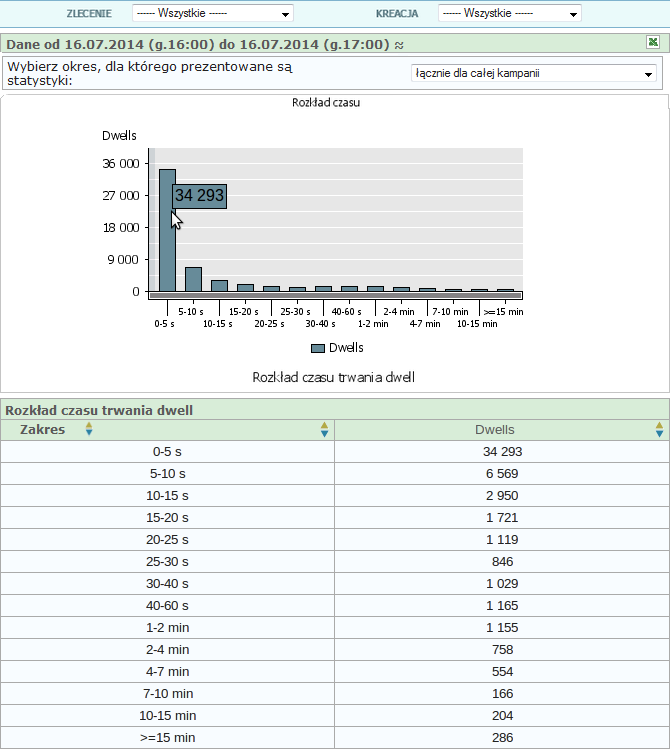
W innych widokach można zobaczyć także rozkład inscreen i dwell w poszczególnych zakresach (Rysunek 8).

Rysunek 8: Rozkład czasu trwania dwell
 Zmiany w AdOcean API
Zmiany w AdOcean API
Uwaga: Wymienione niżej parametry wejściowe dostępne są tylko dla kont z włączoną funkcjonalnością inscreen/dwell.
- operacja GetCreativeTemplatesList – w wyniku dodano pole 'inscreensDwells'
- operacja GetCreativeInfo – w wyniku dodano pole 'inscreensDwells'
- operacja AddCreative – dodano parametr 'inscreensDwells'
- operacja UpdateCreative – dodano parametr 'inscreensDwells'
