
Release: 26-09-2018
- Statystyki słów kluczowych w Inventory
- Nowy szablon kreacji - SDK Cube
- Zmiany w statystykach przeglądarek
- Zmiana w operacji API GetTechStats
- Nowa operacja API - GetInteractionTypeNames
- Zmiany w szablonie kreacji Expand
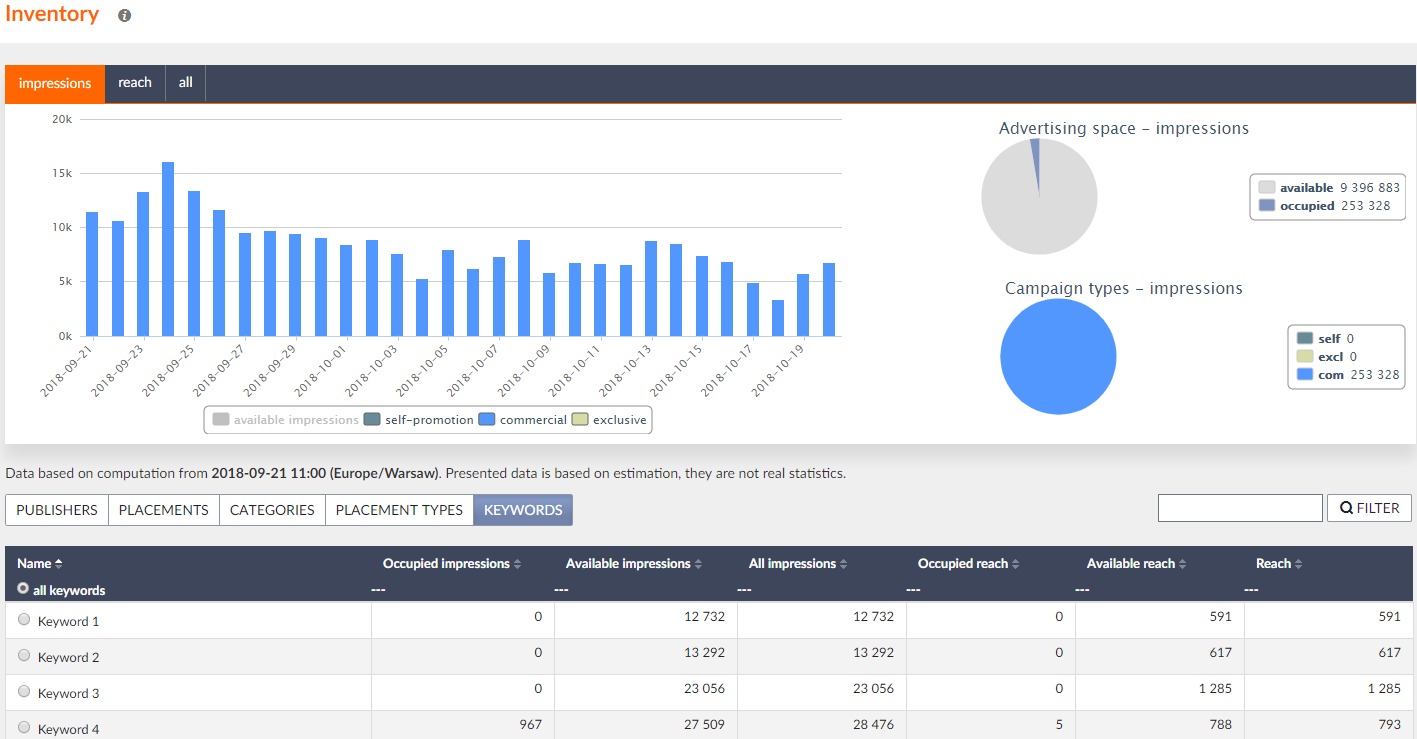
 Statystyki słów kluczowych w Inventory
Statystyki słów kluczowych w Inventory
Wprowadzamy w AdOcean prezentację predykcji dla słów kluczowych na poszczególnych placementach.

Nowa zakładka w module inventory pozwoli dokładniej i efektywniej oszacować potencjał placementu.
 Nowy szablon kreacji - SDK Cube
Nowy szablon kreacji - SDK Cube
Przygotowaliśmy także nowy format reklamowy - SDK Cube, który oferuje ciekawszą postać reklamy w kampaniach SDK.
Szablon kreacji SDK Cube pozwala:
- zdefiniować cztery obrazki, które mogą obracać się w pionie lub poziomie, zgodnie z ustawieniem;
- użyć plików obrazkowych lub HTML5;
- skorzystać z rotacji automatycznej, ale możliwe jest także ręczne obracanie kreacji przez użytkownika.
- predict - kierunek rozwijania ustalany jest w zależności od położenia kreacji w momencie ładowania strony, np. jeśli baner znajduje się w prawym górnym rogu, będzie rozwijał się w kierunku dół-lewo.
- auto - kierunek rozwijania ustalany jest bezpośrednio przed wywołaniem zdarzenia rozwinięcia, co pozwala na ustalenie położenia banera w oknie przeglądarki i odpowiednie ustawienie parametrów rozwijania.
- linear - baner rozwijany jest od początku do końca w tym samym tempie,
- ease - początkowo baner rozwijany jest powoli, następnie nagle przyspiesza i zwalnia stopniowo zbliżając się do końca,
- ease-in - początkowo baner rozwijany jest powoli, następnie przyspiesza i na koniec nagle się zatrzymuje
- ease-in-out - początkowo baner rozwijany jest powoli, następnie przyspiesza i zwalnia zbliżając się do końca. Początkowo animacja działa jak ease-in, na końcu - jak ease-out.
- ease-out - rozwinięcie banera rozpoczyna się nagle, a następnie stopniowo zwalnia zbliżając się do końca
- na urządzeniu mobilnym kreacja będzie rozwijana po kliknięciu w jej obrębie, a zwinięcie będzie następowało po kliknięciu w dowolne miejsce poza obszarem kreacji,
- zaktualizowany szablon Expand w AdOcean będzie obsługiwał rozwiązanie Friendly iFrame,
- nie będzie natomiast dłużej wspierał plików Flash i wszystkie parametry dotyczące technologii Flash zostaną usunięte.
Nowy szablon doskonale uzupełnia standardowy szablon Cube 3D w kampaniach mobilnych w AdOcean.
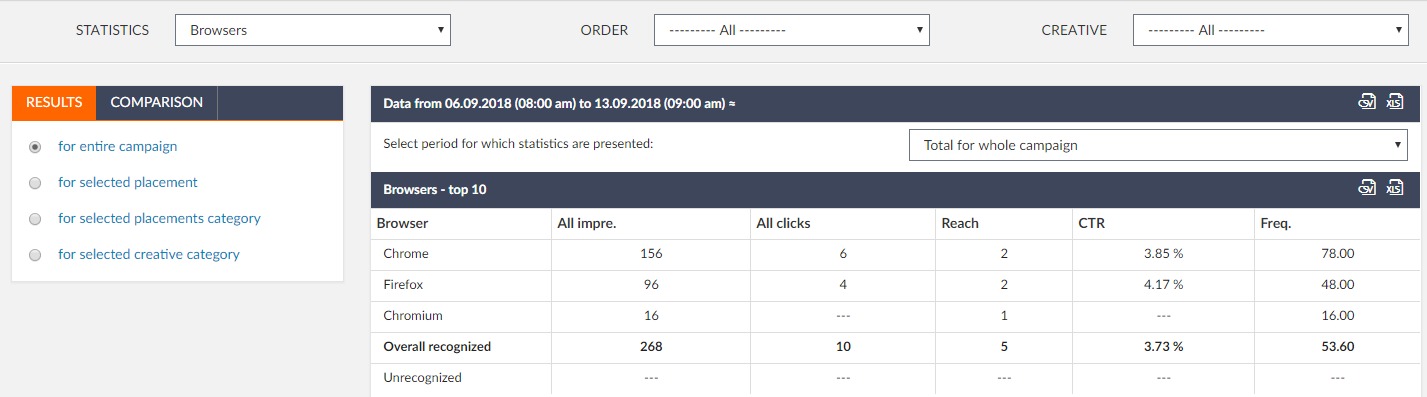
 Zmiany w statystykach przeglądarek
Zmiany w statystykach przeglądarek
W odpowiedzi na zgłaszane zapotrzebowanie, przygotowaliśmy rozszerzone statystyki przeglądarek w interfejsie AdOcean.

Do tej pory w widoku statystyk prezentowane były dane tylko dla dwóch przeglądarek. Teraz wyświetlane będą statystyki dla najpopularniejszych przeglądarek, w których miała miejsce emisja kampanii.
 Zmiana w operacji API GetTechStats
Zmiana w operacji API GetTechStats
Informacje na temat najpopularniejszych przeglądarek będą również dostępne w AdOcean API za pośrednictwem operacji GetTechStats.
 Nowa operacja API - GetInteractionTypeNames
Nowa operacja API - GetInteractionTypeNames
Nowa operacja API - GetInteractionTypeNames - zwraca listę nazw typów interakcji, które mogą zostać użyte jako prefiks dla statName w operacjach GetBasic/Tech/Freq/VideoStats. Nazwa typu interakcji musi zostać uzupełniona o jedną z następujących nazw statystyk (statName): allInteractions, cookieInteractions, nonCookieInteractions, uniqueUsersAllInteractions, timeToInteraction, newUniqueUsersAllInteractions, oldUniqueUsersAllInteractions.
Na przykład, wynikiem operacji GetBasicStats dla statName: expansions.cookieInteractions będzie liczba rozwinięć wykonanych przez użytkowników cookie.
 Zmiany w szablonie kreacji Expand
Zmiany w szablonie kreacji Expand
W tym tygodniu wprowadzamy również nowe opcje w szablonie kreacji Expand dostępnym w interfejsie AdOcean:
Responsywny
Jeśli opcja jest zaznaczona, kreacja będzie responsywna. Uwaga: responsywność dotyczy elementu zwiniętego.
Wyrównanie
Możliwość wyrównania kreacji: wyśrodkowanie, do lewej i do prawej.
Kierunek rozwijania
Obok dotychczas dostępnych, dodane zostały dwa nowe kierunki rozwijania:
Obrazek początkowy (opcjonalnie)
Obrazek wyświetlany, gdy baner jest zwinięty (ustawienie opcjonalne).
Czas trwania animacji
Określa tempo rozwijania kreacji.
Animacja rozwinięcia
Definiuje w jaki sposób baner będzie rozwijany, dostępne są następujące możliwości:
Opóźnienie zwinięcia
Pozwala zdefiniować po jakim czasie od przesunięcia kursora znad rozwiniętego baneru reklama zostanie zwinięta.
Dodatkowo, poza opcjami wymienionymi wyżej:
