
Release: 16-11-2011
- Szablon kreacji dla urządzeń mobilnych
- Strona demo dla urządzeń mobilnych
 Szablon kreacji dla urządzeń mobilnych
Szablon kreacji dla urządzeń mobilnych
Firma AdOcean, ze względu na bardzo szybki rozwój rynku reklamy internetowej przygotowała dla Państwa nowy szablon kreacji zoptymalizowany pod kątem mobilnych wersji Państwa serwisów.
Przeglądarki internetowe zainstalowane na nowoczesnych urządzeniach typu smartphone czy tablet posiadają bardzo zbliżone możliwości do swoich odpowiedników dostępnych na tradycyjnych komputerach. Technologia JavaScript, przy pomocy której AdOcean emituje kreacje reklamowe, jest wspierana w wystarczającym stopniu przez większość mobilnych przeglądarek. Dlatego przygotowując nowy szablon kreacji skupiliśmy się na następujących elementach:
- umożliwienie emisji kreacji obrazkowych (technologia Flash nie jest wspierana przez część urządzeń mobilnych, np. iPhone);
- umożliwienie osobie definiującej kampanie dodanie plików kreacji o wielu rozmiarach (obecnie dostępne rozmiary 728x90, 320x50, 120x20, 360x120, 300x75, 216x54, 80x15). System AdOcean będzie automatycznie dobierał odpowiedni plik kreacji w zależności od rozdzielczości ekranu użytkownika;
- umożliwienie wgrania jednego pliku graficznego kreacji, AdOcean dostosuje rozmiar grafiki do rozdzielczości ekranu użytkownika
- dodanie opcji skalowania: system samodzielnie wybiera spośród dostępnych obrazków ten o wymiarach najbardziej zbliżonych do rozmiaru okna użytkownika oraz skaluje wybrany obrazek, żeby zapewnić najlepsze dopasowanie;
- umożliwienie zmiany rozmiaru kreacji podczas zmiany orientacji ekranu użytkownika.
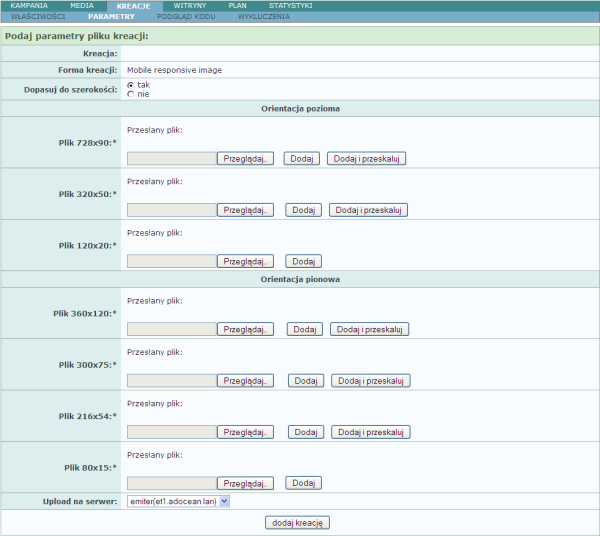
Szablon "Mobile responsive image" spełnia wszystkie powyższe wymagania. Rysunek poniżej przedstawia widok parametrów nowego szablonu, gdzie można dodać pliki kreacji o różnych rozmiarach:

Kreacje można wgrać do systemu przy użyciu jednego z 2 przycisków:
- Dodaj
- Dodaj i przeskaluj
- Użytkownik definiuje w systemie kreację z wieloma plikami kreacji (dla różnych rozdzielczości i orientacji ekranu).
- Podczas wyświetlenia mobilnej strony system AdOcean wybiera spośród dostępnych plików, ten który najlepiej pasuje do rozdzielczości i orientacji ekranu.
- Jeśli strona zostanie przeskalowana lub obrócona, system AdOcean automatycznie dobierze optymalny plik kreacji dla nowej orientacji oraz rozmiaru ekranu.
Przycisk "Dodaj" dodaje plik tylko dla wybranego wiersza. Obrazek zostanie przeskalowany, jeśli nie on jest dokładnie tych wymiarów jakich wymaga interfejs.
Przycisk "Dodaj i przeskaluj" dodaje plik dla wybranego wiersza oraz do wszystkich wierszy o mniejszej rozdzielczości (po automatycznym przeskalowaniu). Opcja nie jest dostępna w wierszach dla obrazków o najmniejszej rozdzielczości.
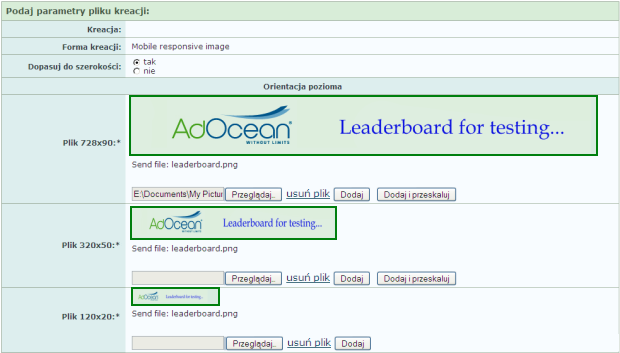
Po dodaniu plików graficznych są one natychmiast widoczne w interfejsie, dzięki temu użytkownik może sprawdzić jak wyglądają pliki po przeskalowaniu przez system.

W przykładzie powyżej użytkownik dodał plik graficzny o rozmiarze 728x90 przy użyciu przycisku "Dodaj i przeskaluj". Plik został wyświetlony w wierszu dla rozmiaru 728x90, przeskalowane kopie obrazu zostały wyświetlone w wierszach dla pozostałych rozmiarów. Jeśli użytkownik będzie chciał dodać plik o rozmiarze 320x50, będzie mógł to zrobić przy użyciu opcji "Dodaj"; operacja taka nie będzie miała wpływu na pliki dla pozostałych rozmiarów.
Dodatkowa opcja w szablonie "Dopasuj do szerokości" powoduje, że system poza tym, że wybiera do wyświetlenia plik o najbardziej optymalnym rozmiarze dla określonej rozdzielczości ekranu, również skaluje ten obraz tak, aby kreacja zajmowała całą szerokość ekranu użytkownika.
Sposób działania szablonu "Mobile responsive image":
Szablon ‘Mobile responsive image’ udostępniamy naszym Klientom do testów przed wprowadzeniem ostatecznej wersji szablonu dla urządzeń mobilnych. Jeśli chcieliby Państwo podzielić się z nami swoimi uwagami i sugestiami na temat szablonu, prosimy o kontakt z Działem Sprzedaży AdOcean. Po zakończeniu fazy testowej szablon będzie dostępny jako dodatkowa funkcjonalność w systemie AdOcean (zostaną Państwo poinformowani o ewentualnej odpłatności za tę funkcjonalność).
 Strona demo dla urządzeń mobilnych
Strona demo dla urządzeń mobilnych
Przygotowaliśmy dla Państwa przykładową stronę prezentującą działanie szablonu kreacji AdOcean dla urządzeń mobilnych. Zachęcamy do odwiedzenia adresu:
Na dole wspomnianej strony mogą Państwo również zapoznać się z innym projektem przygotowywanym przez AdOcean dla urządzeń mobilnych.

